今天,我来教大家如何制作动态文字图片,以下图为例:

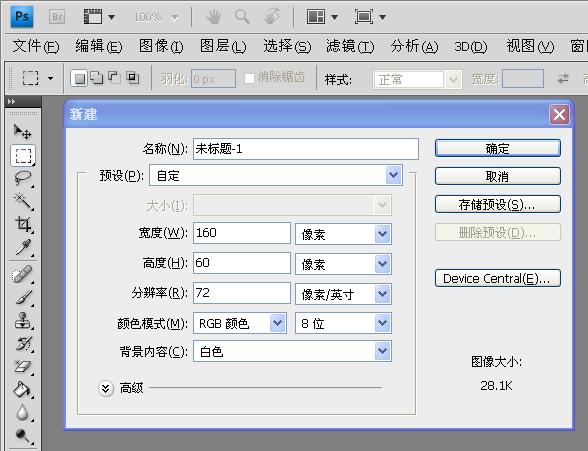
点击中的“新建”,(photoshop CS4下载地址http://www.9669.com/soft/5/125/2483.html)
调整宽度、高度参数,这里选160*60,新建了一个画布
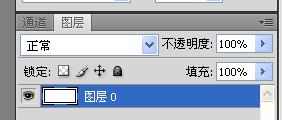
双击右边图层面版
中的,出现对话框
点击确定按扭,即消失解锁
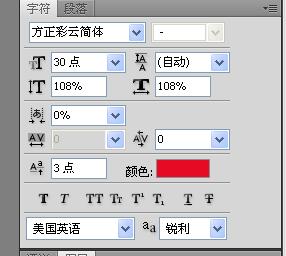
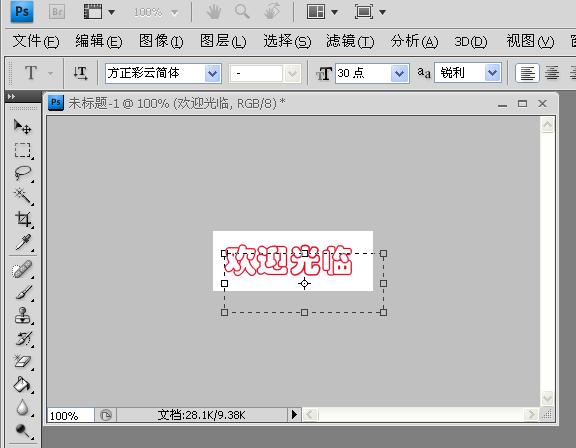
然后点击工具栏中的,并在字符面板
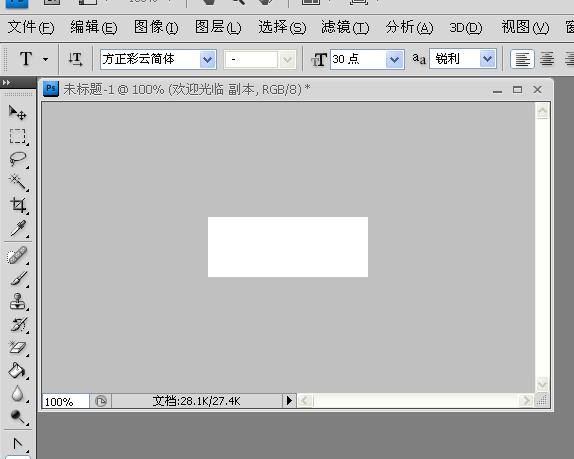
设置字体,大小,颜色。然后在画布中输入文字“欢迎光临”,见下图
然后,选中文字图层
摁下Alt不放,左键拖动文字图层,即可复制一个“欢迎光临”副本
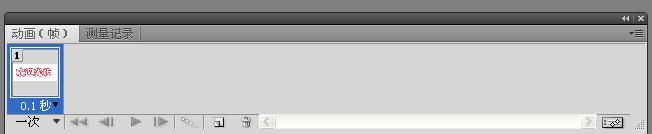
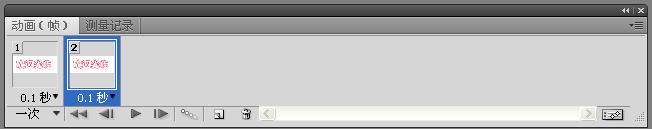
点击中的“动画”,出现
点击其中的,复制一个动画帧
然后选中第一帧,

点击图层面板
中的,
“欢迎光临 副本”图层即不可见,接着选中第二帧,
同样的方法,让“欢迎光临”不可见,“欢迎光临 副本”可见
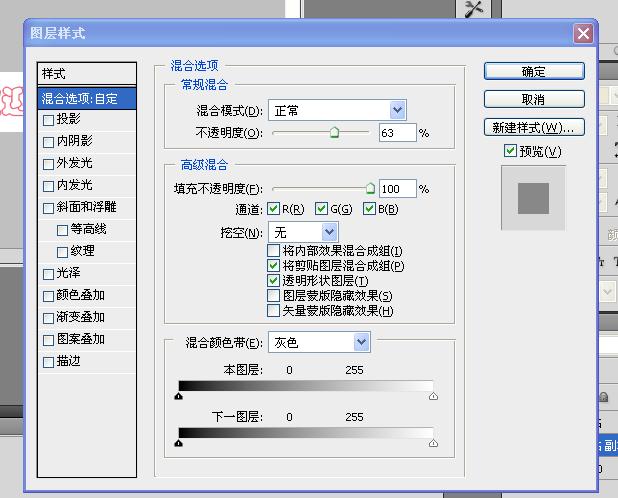
然后点击图层面板下方中的“混合选项:自定义”,并调整其中的“不透明度”,
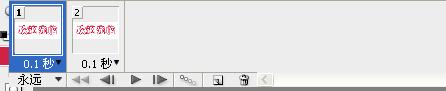
然后再调整动画面板中的时间参数,循环次数
再点击,动画播放摁扭,即可查看效果。

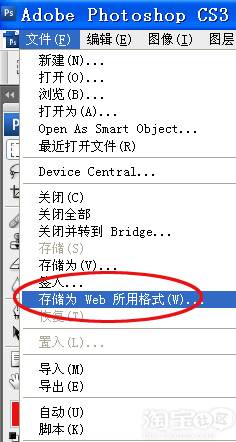
然后保存成.gif格式的就行啦。具体如下


到这里,动态文字算是制作完成了。但可能有淘友会问,怎样才会有字体呀。别急,看看下面这帖子吧